Recently, I had to change the following HTML:
<h3>Short academic profile:</h3>
<p>
2000 - 2005: Studies in something at a university somewhere<br />
2005 - 2010: Different studies at a different uni<br />
Since 2011: Very important studies somewhere else<br />
</p>
into this:
<h3>Short academic profile:</h3>
<ul>
<li>2000 - 2005: Studies in something at a university somewhere</li>
<li>2005 - 2010: Different studies at a different uni</li>
<li>Since 2011: Very important studies somewhere else</li>
</ul>
If I was using ruby to to do this, I would make use of $1, (a global variable, representing the content of the previous successful pattern match) and write something like:
if line.match(/^\s+(.*)<br \/>/)
line.sub!($1, "<li>#{$1}").sub!(/<br \/>/, "</li>")
end
As this is something that comes up quite often in the course of my work, it got me wondering if one can use Dreamweaver’s search and replace dialogue to do something similar.
Happily, it turns out that you can.
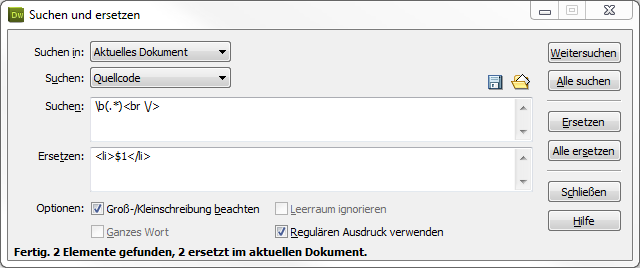
Open the dialogue box using Crtl + F, make sure Use regular expression is checked, then type:
Search: \b(.*)<br \/>
Replace: <li>$1</li>

This regular expression will match a word boundary, followed by any number of characters (except newline), followed by a <br />. The any number of characters (except newline) bit is placed in brackets, and can consequently be later referenced via $1.
Incidentally, a small annoyance is that Dreamweaver’s search and replace function does not support using ^ and $ to match the beginning and end of lines. If you want to match this, use [\r\n]
There is an excellent article on using regular expressions in Dreamweaver on the Adobe site.
GREAT! eventually I have found a comprehensive tutorial about regular expression. The internet is full of websites that are copies of each other, and they all have only one crap example with data validation. This is not only original but also a very informative page! Thanks!
Seems like I’ve been Googling for hours. I couldn’t find out how you search for code that starts and ends with something specific, but can have any amount of code/text in-between.
This regular expression stuff is hard for me to understand, but thanks to this page, I now know that (.*) will find a string of any length.
For example, I added breadcrumb navigation near the end of the h1 tag to see if it would help my visitors. They didn’t seem to use it and Google lowered the PageRank of all of my pages about a month later.
I wanted to get rid of the breadcrumb navigation, but I didn’t want to edit over 100 pages by hand again. I used what I learned from your page here and searched using this:
(.*)
And replaced it with this:
The breadcrumb navigation on over 100 pages was gone in seconds.
It’s nice to know that I can use (.*) any time I need to search for a string of any size between a couple of pieces of specific code. What a great time saver and tedium eraser.