In an effort to stay abreast of developments on the World Wide Web, I subscribe to the CodeProject’s excellent newsletter: The Daily Insider. Now, when I open this newsletter in my browser, I’m presented with a whole bunch of links (usually 12) that I want to open. It was getting a bit bothersome to open all of these manually, so I decided to write a userscript to do it for me.
Update 22.08.2013: I published a second Tampermonkey tutorial.
Be sure to check that out, too.
For those of you who don’t know, userscripts are small snippets of JavaScript code that change the behaviour of a website. Google Chrome (my browser of choice) supports userscripts out of the box, however, to make the whole process of writing and testing one a little more comfortable, the first thing I did, was to install Tampermonkey, a userscript manager for Google Chrome.
To install Tampermonkey, head on over to the Chrome web store, search for Tampermonkey, then click Add to Chrome. Once the extension is installed, you’ll see a little icon in the top right hand corner of your browser window that looks like this:
![]()
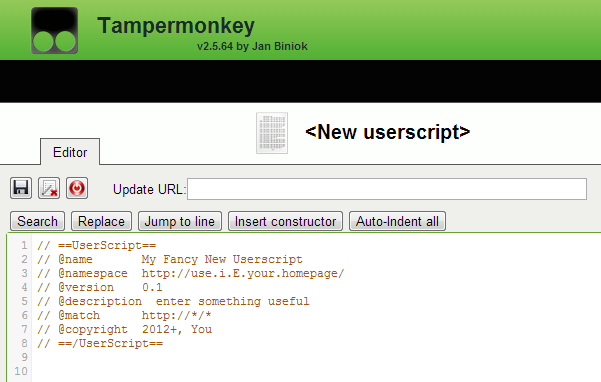
To create a new script click on this icon, then select Add a new script… A new tab will open which looks like this:

So, let’s fill those details out. They’re all fairly self explanatory, except perhaps line 6 (which begins @match). Here, using a regular expression, you can specify a full or partial URL. When this regular expression matches your current URL, Tampermonkey will fire the script.
// ==UserScript==
// @name Open CodeProject Links
// @namespace http://hibbard.eu/
// @version 0.1
// @description Opens links from the CodeProject newsletter
// @match http://www.codeproject.com/script/Mailouts/*
// @copyright 2012+, hibbard.eu
// @require http://code.jquery.com/jquery-latest.js
// ==/UserScript==
As you can see, I have specified that this script should run when I visit any site beginning with http://www.codeproject.com/script/Mailouts/. All CodeProject newsletters start with this address, you can see a sample one here:
http://www.codeproject.com/script/Mailouts/View.aspx?mlid=9776&_z=6134961
Also worthy of note is the fact that I have required the latest version of jQuery in the final line.
So, with this in place we’re ready to begin. The first thing to do is to get a list of all of the links that we want to open. Luckily, each link we’re interested in is enclosed within a div which has a class of headline.
var hrefs = new Array();
var elements = $('.headline > a');
elements.each(function() {
hrefs.push($(this).attr('href'));
});
Now let’s add a button to the page and position it in the top left corner:
$('body').append('<input type="button" value="Open" id="CP">')
$("#CP").css("position", "fixed").css("top", 0).css("left", 0);
Now all we need to do is attach an event listener, so that when the button is clicked, all of the links are opened in new tabs.
$('#CP').click(function(){
$.each(hrefs, function(index, value) {
setTimeout(function(){
window.open(value, '_blank');
},1000);
});
});
You might wonder why I’ve used JavaScript’s setTimeout function. Well, the reason is that otherwise Chrome opens the first two links as tabs, then the remaining ten links as popups. I don’t know why this is, but in this case, setting a small delay seemed to solve the problem.
And there you have it, a small script that saves me twelve additional clicks per day. It might not seem much, but that’s 60 unnecessary clicks per week, or 3,120 unnecessary clicks per year. I guess I might be able to avoid RSI for a while longer.
Here’s a listing of the complete code:
// ==UserScript==
// @name Open CodeProject Links
// @namespace http://hibbard.eu/
// @version 0.1
// @description Opens links from the CodeProject newsletter
// @match http://www.codeproject.com/script/Mailouts/*
// @copyright 2012+, hibbard.eu
// @require http://code.jquery.com/jquery-latest.js
// ==/UserScript==
$(document).ready(function() {
var hrefs = new Array();
var elements = $('.headline > a');
elements.each(function() {
hrefs.push($(this).attr('href'))
});
$('body').append('<input type="button" value="Open Links" id="CP">')
$("#CP").css("position", "fixed").css("top", 0).css("left", 0);
$('#CP').click(function(){
$.each(hrefs, function(index, value) {
setTimeout(function(){
window.open(value, '_blank');
},1000);
});
});
});
And here’s proof that it actually works:

Pretty cool buddy! Thank you!
But i dont know how to run the script after create it …
If you have specified the url correctly in the @match directive, then it should run automatically.
OS windows 7
Browser Chrome
script manager tamper monkey
target website symbianize.com
hi,
i just want to ask some help regarding tamper monkey. i just learned that it can change some elements of a website.
so what i want to happen is a quick help to change the color of hyperlinks on a website from orange to blue or any color. if you could teach me that simple step i could do the rest..
i have basic knowledge with html and css, and i want to apply this to userscript to change the behavior of the website.
i would really appreciate your help.
thanks,
aj
Hi,
Thanks for your comments.
You can do what you ask like this:
// ==UserScript== // @name Change link colour // @match http://whatever // @require http://code.jquery.com/jquery-latest.js // ==/UserScript== $(document).ready(function() { $("a").css("color", "blue"); });links in the post / thread it self if possible.. i am still looking for the css for the specific a:link to target..
thanks for help !
Just want to warn you that using the ‘latest’ jQuery instead of specifying a specific version is highly discouraged. You can read more about it here:
http://blog.jquery.com/2014/07/03/dont-use-jquery-latest-js/